Freesound.org는 전 세계의 사용자들이 자유롭게 사운드를 공유하고 다운로드할 수 있는 커뮤니티 기반의 오디오 플랫폼이에요.
음악 제작자, 동영상 크리에이터, 연구자, 게임 개발자 등 다양한 사람들이 이 사이트를 활용하고 있답니다.
이번 글에서는 Freesound.org의 주요 특징, 사용법, 장점과 주의할 점을 상세히 소개해 드릴게요!
1️⃣ Freesound.org란 무엇인가요?
Freesound
Problems logging in? Enter your email or username below and we'll send you a link to help you login into your account.
freesound.org
Freesound.org는 **크리에이티브 커먼즈 라이선스(CCL)**를 기반으로 다양한 사운드를 제공하는 플랫폼입니다.
이곳에서는 효과음, 배경음악, 자연의 소리, 음성 녹음 등 여러 종류의 사운드를 무료로 다운로드할 수 있어요.
주요 특징
- 방대한 사운드 라이브러리
- 자연, 도시, 기계, 사람의 목소리 등 거의 모든 종류의 사운드가 있습니다.
- 사용자 중심의 공유 플랫폼
- 누구나 사운드를 업로드하고, 다른 사용자가 이를 사용할 수 있어요.
- 크리에이티브 커먼즈 라이선스 제공
- 라이선스 조건에 따라 자유롭게 사용 가능하며, 상업적 사용도 가능합니다.
2️⃣ Freesound.org의 주요 기능
1. 사운드 검색 기능
- 키워드로 검색해 필요한 사운드를 손쉽게 찾을 수 있어요.
- 필터를 활용하면 길이, 파일 형식, 라이선스 조건 등으로 검색 결과를 좁힐 수 있습니다.
2. 태그와 카테고리
- 업로드된 사운드에는 태그와 카테고리가 설정되어 있어 비슷한 유형의 사운드를 쉽게 찾을 수 있어요.
- 예: "Rain", "Thunder", "Machine noise" 등.
3. 다운로드 및 미리 듣기
- 다운로드 전에 미리 들어볼 수 있어 필요한 사운드를 정확히 확인 가능합니다.
- MP3, WAV 등 다양한 파일 형식으로 제공됩니다.
4. 커뮤니티와 참여
- 사용자들은 서로의 작업을 평가하고 댓글을 남길 수 있어요.
- 적극적으로 참여하면 커뮤니티 멤버들과의 협업도 가능합니다.
3️⃣ Freesound.org 사용법
1. 회원가입
- Freesound.org는 무료로 가입할 수 있으며, 다운로드 및 업로드를 위해 계정이 필요해요.
- 이메일 인증을 통해 간단히 가입 완료!
2. 사운드 검색 및 다운로드
- 검색창에 키워드를 입력하고 결과를 확인합니다.
- 원하는 사운드를 클릭해 미리 듣기 후, 다운로드 버튼을 클릭합니다.
3. 사운드 업로드
- 자신만의 사운드를 녹음해 업로드할 수 있습니다.
- 업로드 시 태그와 카테고리를 설정해 다른 사용자들이 쉽게 찾을 수 있도록 도와주세요.
4. 라이선스 확인
- 크리에이티브 커먼즈 라이선스 조건에 따라 사용 목적에 맞게 활용하세요.
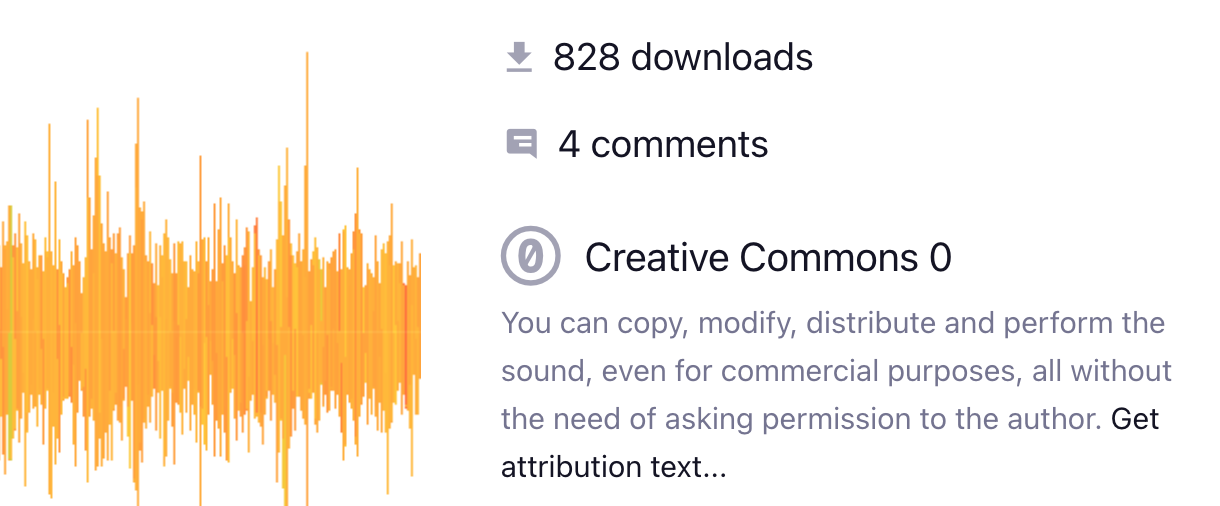
- CC0: 상업적 사용 가능, 출처 표기 불필요.
- CC BY (Attribution): 상업적 사용 가능, 출처 표기 필수.
- CC BY-NC(Attribution Noncommercial) : 비상업적 사용만 가능, 출처 표기 필수.

원하는 사운드를 찾어서 들어가면 우측에 라이선관련 안내가 있습니다.
4️⃣ Freesound.org의 장점
1. 무료 제공
- 대부분의 사운드가 무료로 제공되며, 상업적 사용도 가능합니다.
2. 방대한 콘텐츠
- 수십만 개의 사운드가 등록되어 있어 어떤 프로젝트든 필요한 소리를 찾을 수 있어요.
3. 커뮤니티 중심
- 다양한 사용자들이 참여해 활발한 소통이 이루어지며, 협업의 기회를 얻을 수 있습니다.
4. 사용자 친화적 인터페이스
- 검색과 다운로드가 간편하고 직관적으로 사용할 수 있어 초보자도 쉽게 접근 가능합니다.
5️⃣ 주의할 점
- 라이선스 조건 준수
- 사용 전에 라이선스 조건을 반드시 확인하세요. 특히 상업적 프로젝트에서는 주의가 필요합니다.
- 사운드 품질 확인
- 사용자 업로드 기반이므로 품질이 균일하지 않을 수 있습니다. 다운로드 전에 미리 듣기를 꼭 활용하세요.
- 크레딧 제공 필요 여부
- 일부 라이선스에서는 출처 표기를 요구하므로 이를 정확히 표시해야 합니다.
6️⃣ Freesound.org 활용 예시
1. 동영상 제작
- 유튜브 영상 배경음악이나 효과음으로 활용하기 좋아요.
2. 게임 개발
- 게임 속 배경음과 효과음을 간편하게 찾을 수 있습니다.
3. 음악 제작
- 자연의 소리나 독특한 효과음을 삽입해 창의적인 음악을 만들 수 있어요.
4. 연구 및 교육
- 음향학 연구나 학습 자료 제작에 활용하기 적합합니다.
7️⃣ Freesound.org는 어떤 사람에게 추천할까?
- 콘텐츠 제작자: 유튜브, 팟캐스트, 게임 개발 등.
- 학생 및 연구자: 다양한 소리 데이터를 활용해 프로젝트 완성도를 높일 수 있습니다.
- 취미 사용자: 사운드 편집이나 개인 창작물을 위한 소스를 찾는 분들에게도 적합해요.
결론: Freesound.org는 크리에이티브의 무한 가능성!
Freesound.org는 누구나 쉽고 편리하게 사용할 수 있는 무료 사운드 플랫폼입니다.
다양한 소리 데이터베이스와 직관적인 사용성을 갖춘 Freesound.org는 창작 활동을 위한 필수 도구가 될 거예요.
지금 바로 방문해서 원하는 사운드를 찾아보세요! 😊
'취미라이프' 카테고리의 다른 글
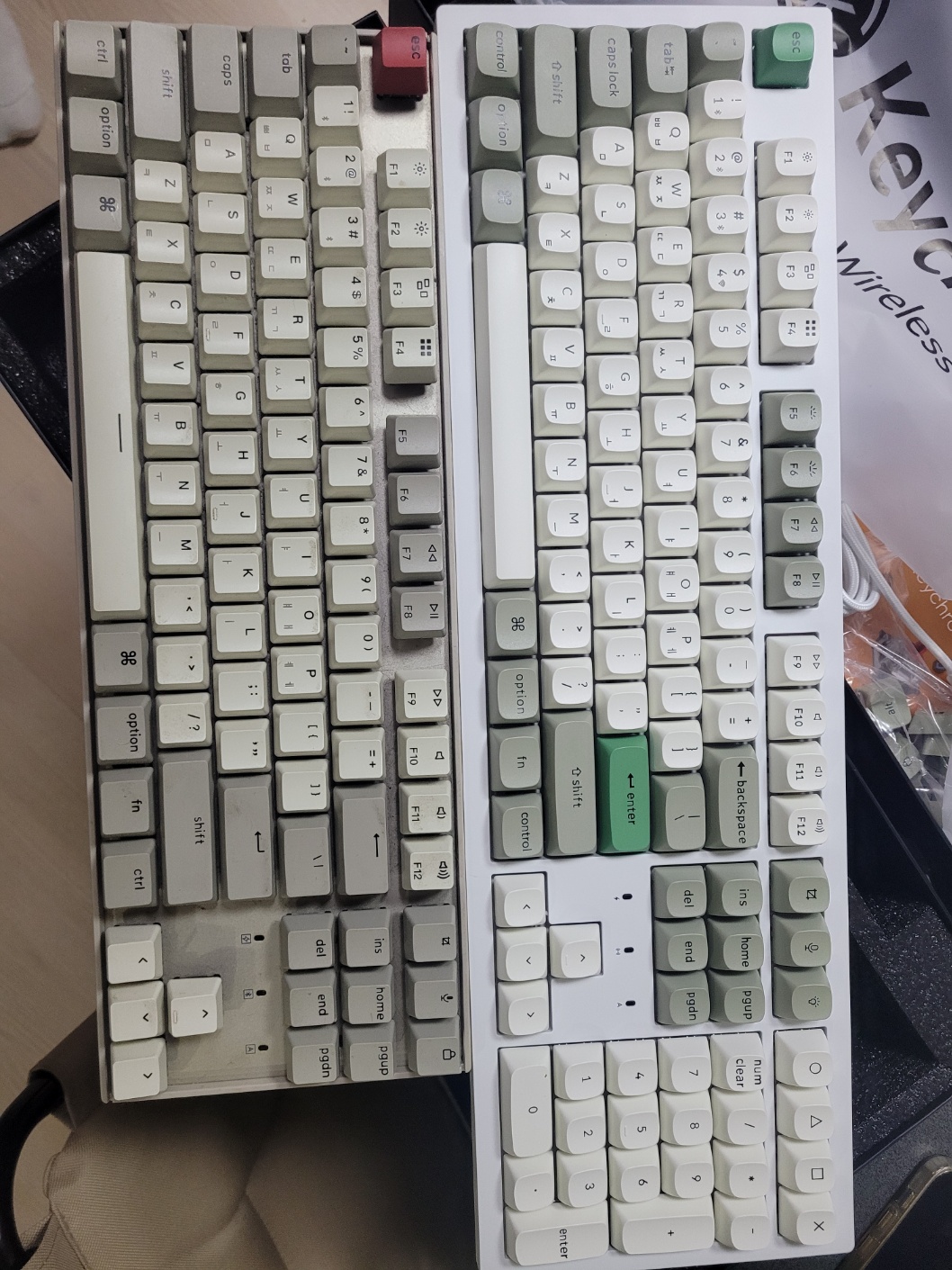
| 키크론 키보드 K10 Max 리뷰 (1) | 2024.12.17 |
|---|---|
| 이게 뭐라고 95km 달려야했나 - 스타벅스 프리퀀시 포터블램프 (1) | 2024.12.08 |
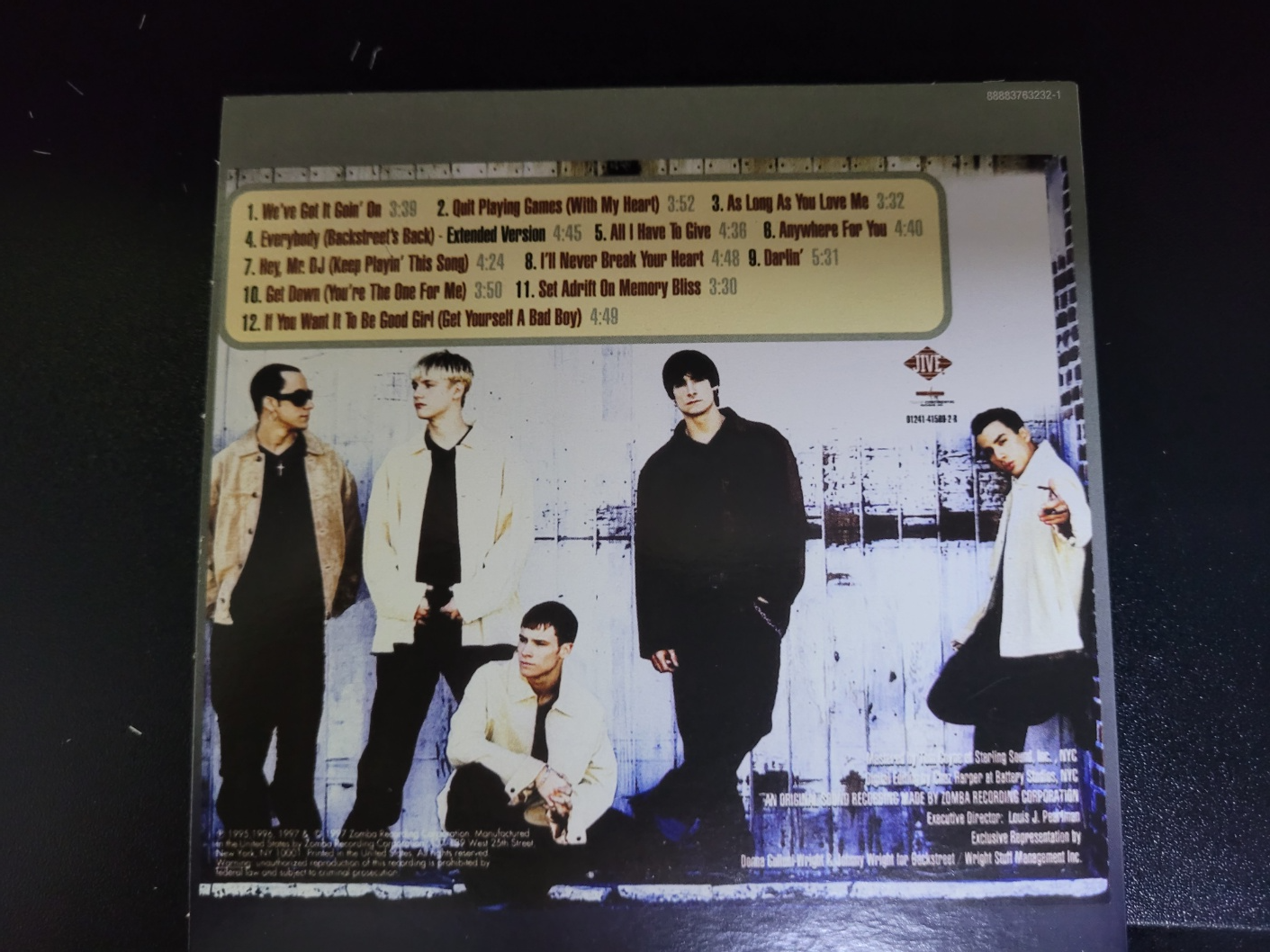
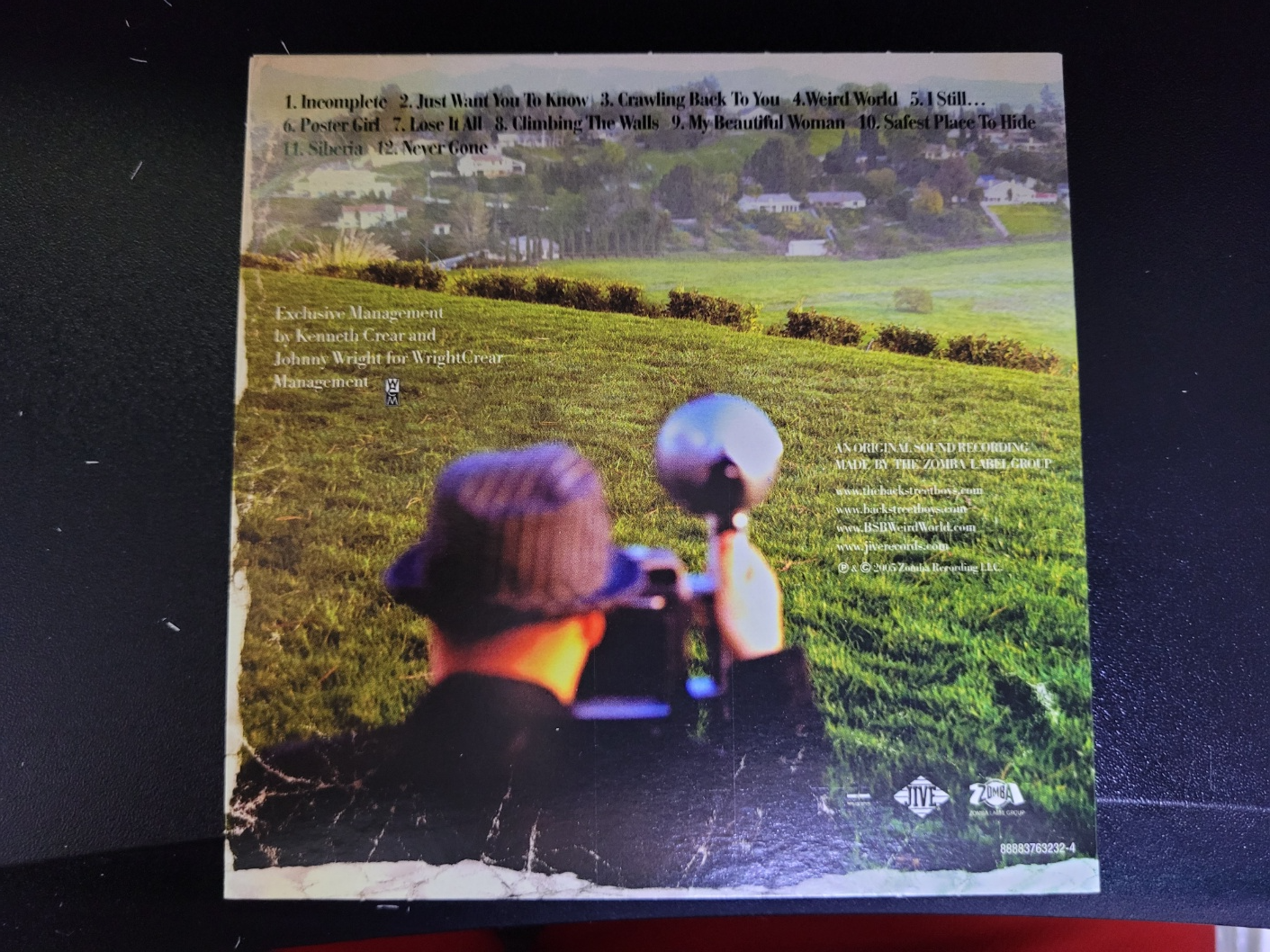
| 시간을 거슬러 옛 추억 속으로: 백스트리트 보이즈 CD 컬렉션 리뷰 (1) | 2024.12.01 |
| 휴대용 자전거 에어펌프 TOPUMP TB2 PRO (1) | 2024.11.25 |
| [시계]티타늄 파일럿워치 버니 143MS-A2 (0) | 2024.11.24 |