헤비츠 카드지갑 구매 후기
지갑은 늘 손에 닿는 물건이기에, 그 변화가 더 크게 느껴지곤 합니다. 오래 사용해오던 카드 지갑이 점점 헤져가면서, 자연스럽게 '이제 바꿔야 할 때가 왔구나' 하는 생각이 들었습니다. 그러던 중 문득 떠오른 브랜드, 헤비츠.


다시 떠오른 헤비츠, 익숙한 신뢰감
헤비츠는 예전에 시계 가죽 스트랩을 구매하면서 처음 알게 된 가죽 공방 브랜드입니다. 직접 사용해본 스트랩의 퀄리티와 감촉이 정말 만족스러워, 그 기억이 오래 남아 있었죠. 가죽이 주는 깊이 있는 질감과 시간이 지날수록 자연스럽게 더 멋스러워지는 그 매력, 헤비츠는 그런 가죽을 정말 잘 다루는 브랜드라는 인상이 강했습니다.
그래서 이번에 카드 지갑을 새로 구입해야겠다고 마음먹었을 때, 가장 먼저 떠오른 곳도 당연히 헤비츠였습니다.

마음을 사로잡은 색 조합
홈페이지를 둘러보다가 마침 딱 내 취향에 쏙 드는 색 조합의 카드 지갑을 발견했어요. 너무 튀지 않으면서도 은은하게 멋이 느껴지는 색감, 그리고 군더더기 없는 디자인. 특히 가죽의 질감이 사진으로도 느껴질 만큼 깊고 탄탄해 보였고, 실물이 오기 전부터 이미 마음은 반 이상 기울어 있었죠.


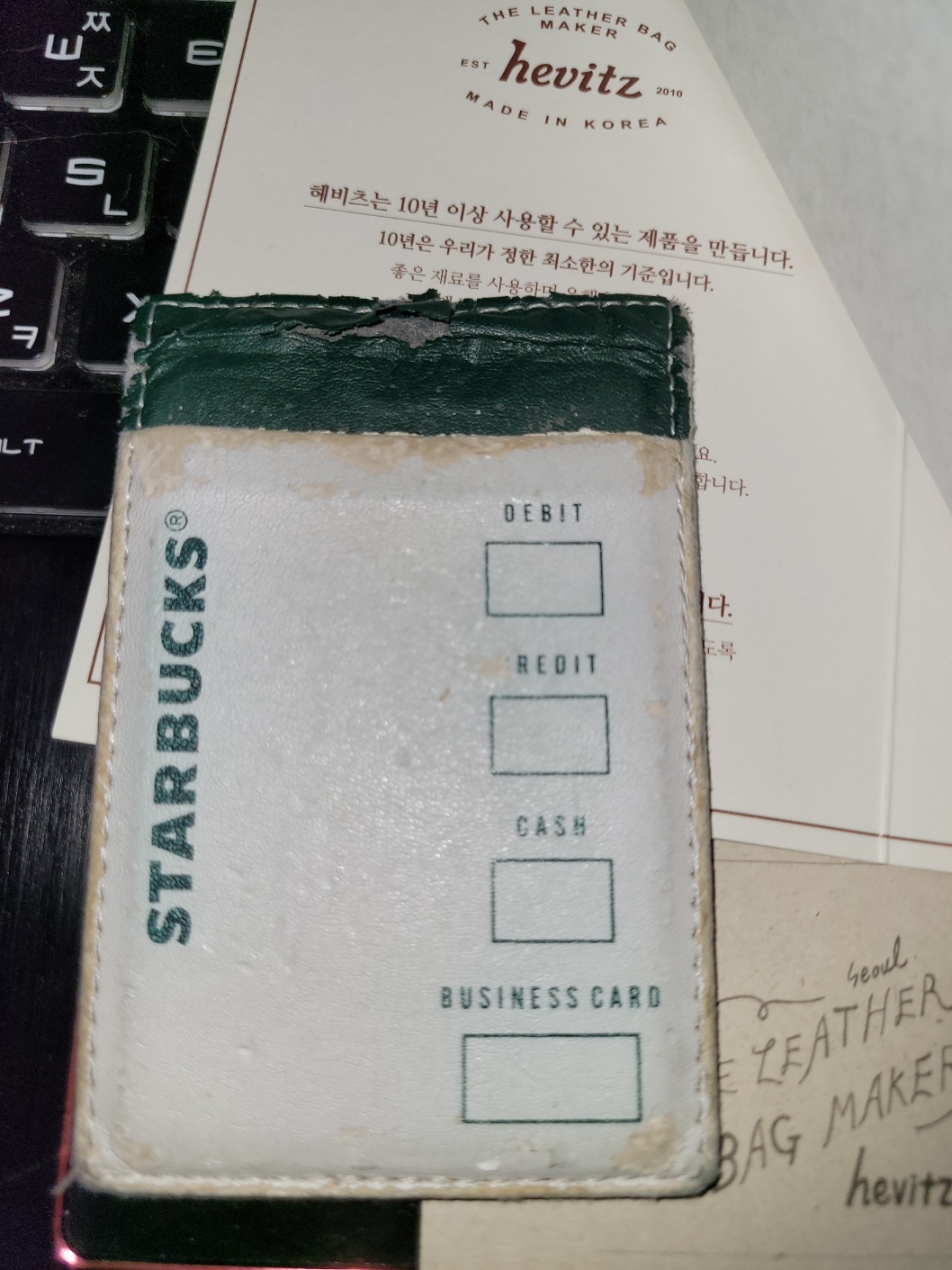
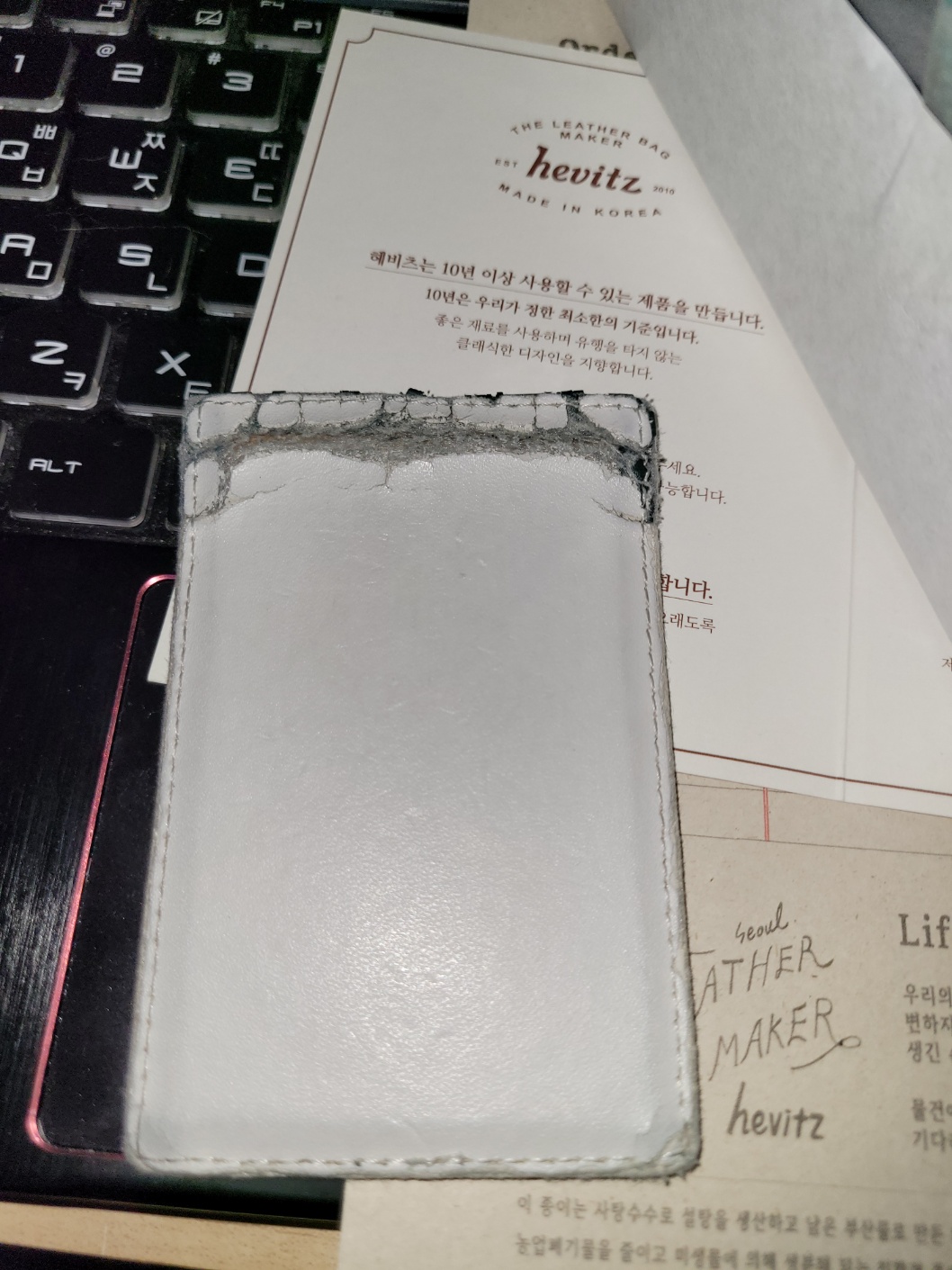
첫인상: ‘단단하지만 가벼운’
지갑을 처음 받아들었을 때의 느낌은 "가볍다" 그리고 "단단하다"였습니다. 손에 쥐었을 때 부담스럽지 않은 무게감과 함께, 가죽 자체가 탄탄하게 마감되어 있다는 인상이 강했습니다. 바느질은 균일하고 내부 마감도 깔끔해서 오래도록 쓰고 싶다는 생각이 들었습니다.
카드는 3~4장 정도 넣을 수 있다고 하는데 3장 정도가 적당할거 같다고 생각됩니다.

일상을 담을 공간
요즘은 현금을 거의 사용하지 않기에 카드 지갑 하나면 충분하다는 생각입니다. 오히려 너무 두꺼운 지갑은 부담스러울 정도니까요. 이번에 새로 산 헤비츠 카드 지갑은 그런 현대적인 라이프스타일에 딱 맞는 구성입니다. 꼭 필요한 카드 몇 장과 명함 몇 장만 넣고 다닐 수 있는, 가볍지만 실용적인 동반자 같은 느낌.
한 손에 들어오는 크기의 카드 지갑 : 가죽공방 헤비츠
바지 주머니, 자켓 안주머니 등 어디에나 부담 없이 수납 가능한 카드지갑.
smartstore.naver.com
마무리하며
헤비츠 카드 지갑을 고른 건 단순히 예쁘기 때문만은 아니었습니다. 예전부터 알고 있던 브랜드, 실제로 써본 경험에서 오는 신뢰, 그리고 가죽이 주는 감성.

이 모든 것이 모여 다시 한 번 선택하게 만든 거죠.
앞으로 이 지갑과 함께 또 어떤 하루하루를 담게 될지 기대됩니다.
가죽이 점점 나만의 흔적으로 변해가는 그 과정마저 즐겁게 느껴지겠죠.
'취미라이프' 카테고리의 다른 글
| 티스토리 블로그에서 수학 공식을 예쁘게 표시하는 방법 (KaTeX 사용법) (1) | 2025.04.04 |
|---|---|
| 나만의 캐릭터를 만드는 신박한 방법! (0) | 2025.04.03 |
| 나이키 에어맥스 플러스 TN 리뷰|화이트 블랙 볼트 & 파리 생제르맹 콜라보 (0) | 2025.03.30 |
| 늦게라도 구매한 다이소 메탈릭 아크릴 마커펜 (0) | 2025.03.18 |
| 2025 충주그란폰도 져지 사이즈는 (0) | 2025.02.08 |